|
パソコンクラブ通信 ~その1~H13.6.7
キーボードのプロになろう
Ozawa-Kenを使った
タッチタイピング(みないでたたく文字入力)の練習
1.これだけは守ろう
・キーボードの真ん中にすわる。
・背中を伸ばす。
・ホームポジションから手を離さない。
・手を見ない。(タオルでかくす)
2.練習の進め方
① Kawara を使った練習
1)画面を全部見て練習
2)画面のキーボード部分をかくして練習
3)画面の下半分をかくして練習
Kawaraのそれぞれのレベルで、この1,2,3を練習。3回続けて「合格」できればレベルクリア。レベル1で1,2,3をしてもいいし、1でレベル1からレベル3までやってからレベル2の2にしてもよし。
レベル3の3まで「合格」できればKawaraクリア。
(かくすためのボール紙が先生のところにあります。)
② Board を使った練習
Kawaraをクリアしてなくても、自身のある人はBoardに挑戦してみよう。
Boardでは画面にキーボードも指も表示されないので、完全に指がキーを覚えていないとレベルアップは難しいぞ。
目標、レベル5以上。
③ 対戦ゲーム
指がキーを覚えたな、と思ったら、対戦ゲームもやってみよう。
ここでは当然キーボードも指も画面に出ないし、ローマ字が打てないと勝つことはできない。しかも、手を見ていては間に合わない。
対戦ゲームのレベル4以上では、数字や記号も出てくるので、Kawaraのレベル4に戻って練習してから出直そう。
<保護者のみなさまへ>
授業で使っているキーボード練習ソフトOzawa-Kenは、インターネットからダウンロードしたフリーウェアです。ダウンロードサイトは、
です。大きさは約8MB、インストールには別途lhasaのような解凍ソフトが必要です。解凍後のフォルダサイズは14MBほどになります。 (最新版
Ver1.4、2006年2月リリース)
お使いになるときには、解凍後にできる「お読みください」ファイルを参照してください。 情報教育アドバイザー
広田さち子
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| TOPへ | |||||||||||||||||||||||||||||||||||||||||||||||||||
|
パソコンクラブ通信 ~その2~H13.6.14 インターネットをやってみよう
ページのさがし方いろいろ
1. カテゴリからさがす
1.1. ハイパーリンク
インターネットの画面で、カーソルを動かしたとき、カーソルの白い矢印が、指さしている手の形になったときにクリックすると別のページが表示(飛ぶ、とも言います)されます。この、手の形になる場所に「ハイパーリンク」が設定されている、といいます。手の形になったとき、画面の一番下に、飛び先のアドレス(http:// で始まる文字列)が表示されています。
1.2. ポータルサイト
無数にあるホームページを集めて、分類してあるホームページのこと。
それぞれの分類を、カテゴリ、といいます。
大分類から順にたどって、目的のページをさがします。
次々とたどっていったカテゴリの名前は、画面の上の方に表示されている場合が多いです。
2. キーワードからさがす
「さがす」「検索」などのボタンと一緒に文字を入力できる箱が画面にあるとき、文字入力カーソルがここに表示されていなければ箱を1回クリックし表示してから、ここにキーワードを入力してボタンをクリックすると、パソコンがキーワードに関係するホームページを探して画面に一覧表示してくれる。
ページのさがし方には、何が何でもキーワードと同じ文字が入っていればさがされてしまうときもあるし、キーワードに関係したページを丁寧にさがしてくれるときもある。
検索サイトは、ポータルサイトや、ブラウザ付属の検索のページ、それぞれのホームページが独自に持っている検索システムなどいろいろあるので、さがして使ってみよう。
☆ キーワードを日本語で入力するとき
日本語でキーワードを入力したいとき、もし日本語入力状態になっていなければ(「あ」の字が薄い)、Alt+半角/全角 を押してオンにする。
明らかなカタカナの言葉なら、スペースキーでカタカナになる。
もーにんぐ → スペース → モーニング
言葉をカタカナに変換したいときは、F7キーを使います。
さんすう → F7 → サンスウ
言葉をひらがなのままにしたいときは、そのままEnterまたはF6キー。
ぼっくす → EnterまたはF6 → ぼっくす
二つの単語の言葉でもいっぺんに変換。
とうほくちほう → スペース → 東北地方
二つのキーワードを使うときは、スペースで区切って入力(ただし、検索するサイトによって、区切りの文字が違うことがあるので注意)
3. リンク集を活用しよう
目的のズバリのページが見つからなくても、似たページをさがしたら、そこにあるかもしれないリンク集を見てみよう。もしかしたら、そこからいいものが見つかるかもしれないよ。
◇Yahooきっずのカテゴリにはどんなものがあるか、探検してみよう。
◇「沼津市教育委員会のリンク集」をさがしてみよう。
情報教育アドバイザー
広田さち子
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| TOPへ | |||||||||||||||||||||||||||||||||||||||||||||||||||
|
パソコンクラブ通信 ~その3~H15.5.27 インターネット検索
練習問題
情報教育アドバイザー
広田さち子
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
|
パソコンクラブ通信 ~その3~H15.5.27 インターネット検索
練習問題 答え
情報教育アドバイザー
広田さち子
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| TOPへ | |||||||||||||||||||||||||||||||||||||||||||||||||||
|
パソコンクラブ通信 ~その4~H13.7.5. キーボード練習用 単語集
レベル1
あか かさ はだ さか がっか はは あじゃぁぁ
レベル2
ちち きかい かえる だいや らっぱ わたし
えり がっこう おっとせい ぱぱ ゆき あっ
じこく しゃかい しょくぎょう あさって おかしいかい
レベル3
ごま ざぶとん だいこん じゅんばん みき
えのぐ ちゃんぴおん まっと さわがしい ひょうし
なみ みかん ばっと わんわん にゃんにゃん
かなぶん みょうじ わなげ きしゃぽっぽ ざんざんぶり
レベル4
きーぼーど わーど さっかー ぱーてぃー すぴーかー
しょーうぃんどう でぃなーしょー とれーなー ふぁっくす
こんぴゅーたー あっぷるてぃー じゃーじ いんたーねっと
う゛ぁいおりん しゃーべっとをすーぱーでかってたべました。
キーボードの練習をするときは、一つの単語ごとに「確定」します。また、一つの単語ごとにマスターするようにしましょう。手元は見ないこと。文字を入力しながら、声を出して読むとさらに覚えるのが速くなります。
確定するには一般的にはEnterキーを押しますが、ワープロではCtrl+Mも使えます。また、間違ったときにはBackSpaceキーを使いますが、これも、Ctrl+Hでできます。
こういうキーの使い方を、ショートカットキーと言います。
ショートカットキーを使うと、全く手元を見ることなく文章を打つことができるので、ぜひ覚えましょう。
こういう便利なショートカットキーは、まだまだたくさんあるので、だんだん覚えていくと、ワープロで文章を入力することが楽しくなってきますよ。
また、ワープロのローマ字は、文章の文字にフリガナをふる感じで入力します。たとえば、「わたしは」の「は」は、「WA」ではなく「HA」だし、「お父さん」は「OTÔSANN」ではなく「OTOUSANN」と入力します。
なれるまでは間違ってもかまいません。だんだん覚えていくようにしましょう。
情報教育アドバイザー
広田さち子
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| TOPへ | |||||||||||||||||||||||||||||||||||||||||||||||||||
|
パソコンクラブ通信 ~その5~H13.10.4 ファイルの保存 とは
1.ソフト
パソコンの中は、大きく分けて、ハードウェアとソフトウェアとに分けられます。
ハードウェアとは、パソコンの機械の部分で、パソコン本体、ディスプレイ、キーボードやマウスのほか、プリンタやスキャナなどたくさんあります。ハードウェアは、電気とソフトウェアがなければ、ただのがらくたです。
ソフトウェアには、いろんな役割があります。
Windows(ウィンドウズ)という名前の付いたソフトウェアは、基本ソフト(OS:オペレーティング・システム 3.1, 95, 98, 98SE, Me, NT, 2000, XPなど)といって、上に書いたハードウェアが正しく動くためと、ハードウェアを使って、人とパソコンとがうまくやりとりができるようにするためにあります。(マン・マシン・インタフェースと言います。)Mac OSと言うのも、別のタイプのパソコンの基本ソフトです。
厳密に言うと、それぞれのハードウェアがパソコンの一部として動くためにはデバイスドライバという特別のソフトがあって、基本ソフトはこういったソフトや、あとで言うアプリケーションソフトが互いに情報をやりとりして、パソコンが正しく道具として役に立つように、土台となるソフトのことです。
アプリケーションソフトとは、ワープロ(ワードなど)、表計算(エクセルなど)、お絵かき(ペイントなど)、インターネット(インターネット・エクスプローラなど)そのほか、パソコンで何かをしようとしたとき使うほとんどのソフトのことです。
2.ファイル
アプリケーションソフトが作るまとまりのある情報のかたまりをファイルと言います。「情報のかたまり」とは、文書や表、絵などのことです。
ファイルには名前を付けます。名前には、ほとんどどんな文字でも使えるし、長さにも制限はありませんが、たまに使えない文字もあります。普通に考えられる長さの当たり前の名前ならたいてい問題はありません。
ファイル名は、ファイルの名前と「拡張子(かくちょうし)」と呼ばれる半角3文字(または4文字)のファイルの種類を表す部分とをピリオド(“.”:ドット、とも言います)でつないだ形をしています。(文字には全角文字と半角文字とがあります。全角文字は、半角文字二つ分の大きさです。)
なまえ.doc (.docと言うのは、ワードで作ったファイル、と言う意味)
パソコンの中の情報(データ、と言うこともある)は、全部このファイルの形になっています。パソコンの中にファイルを入れることを「保存する」と言います。保存は、パソコンの中だけでなく、フロッピーやMOなど、いろいろなものにできます。
3.フォルダ
ファイルをいくつかまとめて入れる入れ物をフォルダと言います。フォルダの中には、ファイルだけでなく別のフォルダを入れることもできます。フォルダの中のフォルダを、サブフォルダ、と言うこともあります。
4.ドライブ
パソコンの中のファイルを保存する場所は、いろんな種類があります。この、いろんな種類の場所を同じに使うことができるように、ドライブという考え方があります。
ドライブは、アルファベット1文字で区別します。(ドライブ名と言います。)
ドライブになるものには次のようなものがあります。それぞれ、○○ドライブというふうに言います。
ハードディスク(HD)、フロッピーディスク(FD)、MO、
CD-ROM、CD-R/RWなど
ハードディスクだけは、その中を分けて、いくつものドライブにすることができます。
ドライブの中には、フォルダとファイルを好きなように入れることができます。たくさんのファイルは、適当な名前のフォルダに分類して、整理しておくことが大切です。フォルダがたくさんになったら、フォルダも整理しましょう。
ふつう、ハードディスクドライブは、CとDになっています。このうち、Cには、パソコンが正しく動くための大切なファイルがたくさん入っているので、Cにあるファイルは削除したり名前を変えたり、ほかのフォルダに動かしたりしません。こうなったとき、パソコンが動かなくなってしまうこともあります。
5.サーバ、ほかのパソコン(先生のパソコンなど)への保存
パソコン室のように、たくさんのパソコンがネットワークでつながっているときには、一つのパソコンのデータ(ファイル)を、ほかのパソコンの中に保存することができます。このとき、よそのパソコンのフォルダもドライブの文字(CとかDとかというような)で呼ぶことで、自分のパソコンのドライブと同じだと思って使うことができます。こういうドライブのことをネットワークドライブといいます。
先生のパソコンのMOには、Kというドライブの文字がついています。だから、Kというドライブの中に保存すれば、先生の持ってきたMOに保存されるのです。
6.「開く」、「上書き保存」と「名前を付けて保存」
ワードで新しい文書を作ると、「文書1」という名前になっています。これは、「名前はありません」という意味です。だから、保存するときには名前をつけなくてはなりません。これを、「名前を付けて保存」する、といいます。文書の名前は、画面の一番上に表示されています。一度「名前を付け」たら、ここに表示されます。
一度保存したファイルを次に使うときには「開く」で画面に呼び出します。このときは、開いたファイルの名前が画面の一番上に表示されています。
開いたファイルに修正や追加をしたら、元の場所に保存し直します。これは「上書き保存」です。
たくさん追加や修正をするときは、時々「上書き保存」します。これは、途中でパソコンが使えなくなったりしても大丈夫なように予防の意味での保存です。また、修正途中で席をはずすときにも、保存しておく習慣をつけるようにしましょう。
このほか、元のファイルはそのまま残しておいて、修正したものも保存したいときに「名前を付けて保存」します。これは、修正したものに新しく名前を付けて、別のファイルとして保存することです。
情報教育アドバイザー
広田さち子
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| TOPへ | |||||||||||||||||||||||||||||||||||||||||||||||||||
|
パソコンクラブ通信 ~その6~H13.10.4 ペイントを使いこなそう
Windows(ウィンドウズ)ソフトの仕組み
1.ウィンドウとは
ペイントやワード、インターネットなど、パソコンで何かをしようとするとき、その作業はほとんど、ある決まった形の一つの枠の中で行います。この枠を「ウィンドウ」と言います。
「ウィンドウ」はだいたい上から次の部分からなっています。
・タイトルバー:枠の一番上、たいてい青いです。ここには、アプリケーションソフト(ソフト)のアイコン、ソフトの名前、処理中のファイル名、右の方には最小化・最大化(元のサイズに戻す)・閉じるの三つのボタンがあります。
・メニューバー:そのソフトでできるすべてのことが、いくつかに分類されて並んでいます。次々にクリックすることで、分類されているものを順々に見ることができます。この一つ一つを「命令」(コマンド)と言います。
・ツールバー:よく使う命令を、アイコンの形で登録します。どのソフトにも共通のものは、たいていはじめから登録されいています。(新規作成・開く、印刷など)こういったアイコンは、どのソフトでもだいたい似た形をしています。また、マウスカーソル(矢印)をこのアイコンにあわせて少し待っていると、アイコンの説明が画面に現れます。(ポップヒント)
・作業領域:ソフトで作る「もの」です。
・ステータスバー:次に何をするかのヒントが出ます。(ないソフトもあります)
このほかに、作業領域全体が画面におさまりきらないときには、画面下や右はじにスクロール(画面の移動)するためのバーがあったり、メニューやツールバーが独立してうろうろしていることもあります。
2.マウスカーソルの形
マウスを机の上ですべるように動かすと、だいたいは画面で白い矢印が動きます。この、マウスの動きにあわせて画面を動く小さいアイコンをマウスカーソルといいます。マウスカーソルは、パソコンを使っているといろいろな形に変化したり、おまけが付いたりします。この形に注意していると、パソコンを上手に使うことができます。
特に、ペイントなどで絵を描いているときは、注意してみるようにしましょう。
マウスカーソルの種類は、出てきたときに一つずつ覚えてください。
3.ファイルの保存
ペイントで作ることのできる絵の種類は3種類あります。(パソコンによって3種類そろっていないときも、もっとあることもありますが) ひとつはbmp(ビットマップ)、もうひとつはjpg(ジェイペグ)で、3つめはgif(ジフ)といいます。bmpはパソコンのかべ紙などで主に使われています。jpgは、インターネットのホームページなどで使われます。gifもインターネットで使われますが、jpgより色の数が少ないです。(jpgとgifは使い方がちがいます)今回は、ホームページの自己紹介で使うので、jpgの形で保存します。保存場所は先生のMOにある「似顔絵」フォルダです。
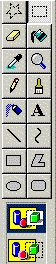
4.ペイントのコマンドとツール
コマンド(命令)
ツールボックス(道具箱)
情報教育アドバイザー
広田さち子
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| TOPへ | |||||||||||||||||||||||||||||||||||||||||||||||||||
|
パソコンクラブ通信 ~その7~H13.10.11 ホームページを作ろう
イントラバケッツを使って
1.ホームページとは
パソコンでインターネットを見るとき、出てくるページをみんなホームページといいますが、正しくは、まとまったたくさんのページの一番もとになる(先頭の)ページだけがホームページです。一つ一つはWebページといいます。また、このまとまったページのひとかたまりをWebサイト、とも言います。
ここでは、わかりやすいように、どれもホームページ(ページ)と言うことにします。
2.アドレス
だれの家にも住所があるように、インターネットの全部のページが住所を持っています。この住所のことを、「アドレス」とか「URL」(ユー・アール・エル)とか言います。
また、自分のパソコンや先生のパソコンの中にあるページも見ることができます。このページにも住所があります。
画面の住所を書く場所に、決まった書き方で住所を書くと、その場所にあるページを画面に出すことができます。インターネットを見るソフトをブラウザといいますが、よく使われるブラウザのInternet Explore(インターネットエクスプローラ)では、「アドレス(D)」という名前のついた箱です。
インターネットのページの住所は、ほとんど http://www. で始まっています。これはインターネットにつながるための合い言葉のようなものです。このあとに、ページのあるサーバ(もとになる大きなコンピュータのことが多い)の名前や、その中のページのある場所がならびます。パソコンの中のページの住所は、これとは違って、パソコンの中を指す書き方をします。(wwwの代わりに、直接パソコンの名前やフォルダの名前がならびます。)ならんだ名前の区切りには / (スラッシュ)が使われます。
3.リンク
ページの中でマウスを動かすと、指さしている手の形になる場所があります。ここでクリックすると、表示しているページが変わります。これを、リンク(ハイパーリンク)といいます。ページの中の「次へ」とか「もどる」とか「ホームへ」などもリンクです。
ページによっては、にたようなページや参考になるページへのリンクをたくさんまとめて持っているところもあります。こういうところを、「リンク集」と言います。さがしているページが見つからないとき、にたページにあるリンク集に、欲しいページが入っていることもあるので、リンク集を役に立てましょう。
4.お気に入り
目的のページが見つかったら、そのページの住所を覚えておきましょう。ノートに書いておいてもいいけれど、そのページを見つけたやり方も忘れないでいるといいと思います。パソコンにおぼえておいてもらうのも便利です。これを、「お気に入りに追加」と言います。お気に入りに入っているページは、すぐに画面に出すことができます。
5.イントラバケッツ
イントラバケッツは、簡単にホームページを作ることのできるソフトです。ワードやペイントに絵や字をはりつける感じでページのレイアウトを作ることができます。
たいていのソフトでは、絵や文字をはりつけたあとで大きさなどを変えるには、はりつけたものをクリックして(枠を選択する、といいます)、まわりにハンドルとよばれる小さな□を出してからそれをドラッグで動かします。はりつけたものは「枠(わく)」とよばれます。
イントラバケッツでは、この枠に当たるものは「領域」と呼ばれます。また、ハンドルではなく、選ばれた領域は緑色の四角で囲まれます。
大きさを変えたり動かしたりするときは、そのものの近くにマウスカーソルをもってきて、マウスの矢印の形を見てドラッグします。マウスカーソルの形によって、ドラッグしたときの結果がちがってきます。また、その内容を変えるときは、変えたいものの上でダブルクリックします。
できたページはブラウザを呼び出して見てみましょう。実際にみんなに見てもらったときにどんなふうに見えるかの確認ができます。
今回は、自己紹介の自分のページを作ります。パソコンクラブのページからリンクをはって見えるようにするので、ページのどこかに必ず「もどる」ボタンを作っておいてください。(リンクは先生の方で作ります。)
保存は、先生のMOにします。(ドライブ名K) タイトルを自分の名前(ニックネームでもいいです)にすると、フォルダを作る形で保存されます。保存の場所や保存の仕方を間違えないようにしましょう。
全部できたらお友達のページを見てみましょう。
情報教育アドバイザー
広田さち子
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| TOPへ | |||||||||||||||||||||||||||||||||||||||||||||||||||
|
パソコンクラブ通信 ~その8~H13.11.8 ワードで作る年賀状
1.ワードでも年賀状ができる
ワードのようなワープロソフトでは、どんな大きさの紙にでも文章や絵を印刷できます。文章や絵も、いろんな形や色、デザインで作ることができます。年賀状のうら面を作ることも簡単にできます。ワードの機能のうち、年賀状を作るのに使えるものを紹介します。
2.フォント
フォントとは、入力した文字の色、形、大きさなどの、文字の持っている見た目の性質のことです。ワードでは、飾り(下線、網がけなど)もフォントとして扱っています。狭い意味でのフォントは、文字の形のことです。(ゴシックとか明朝とか)
フォントのほとんどは、「書式設定ツールバー」から設定できます。
3.ワードアート (挿入-図-ワードアート)
文字にイラスト風なさまざまな加工を加えるツール。いったん作ってから、大きさや位置、塗りつぶしの様子や色、傾き具合を変えたりや回転させたり、と豊富な効果を加えることができます。
4.クリップアート (挿入-図-クリップアート)
ワードに備えられているイラスト集。分類を選択すれば、たくさんの絵が表示され選ぶことができます。パソコンの環境で、ここに出てくるイラストは異なることがあります。
5.ファイルから(挿入-図-ファイルから)
パソコンから見えるところにある絵のファイルを取り込むことができます。(先生のMOやサーバの中のデータ、パソコンの中のクリップアートも見えます。)
6.オートシェイプ (挿入-図-オートシェイプ)
たくさんの形をワードに貼り付けることができます。形には色を付けたり、周りの線の色や太さ、種類を変えたり、形そのものを変えることもできます。また、吹き出しを使って、キャラクターのせりふのようにすることもできます。
7.挿入した図の操作
図を取り込んだ後、大きさを変えたり場所を動かしたりしたくなります。このとき、まず画面上で注意したいことは、マウスカーソルの形です。図の近くでマウスカーソルを動かすと、字を入力する場所ではたてぼう(上下に線のついた大文字のIの形)、絵の上では上下左右の小さい矢印のついた白い矢印に変わります。マウスが絵の上にあるときドラッグすると、絵を移動させることができます。
絵の上でクリックすると、絵の周りに8つの白くて小さい□が現れます。この状態を、絵が選択された状態、といいます。絵の種類によっては、黄色い◇も現れることがあります。これらを「ハンドル」と言います。マウスカーソルをハンドルにあわせると、□の上では黒い矢印、◇の上では矢じりの形に変わります。このままマウスをハンドルにのせたままドラッグすると、絵のサイズを変えたり、形を変えることができます。大きさは、たてだけ、横だけ、たて横両方、の3種類の変え方ができます。(図の取り込み方によっては、たて横の比率が変わらないこともあります。)
さらに絵を追加したいときは、絵の外でクリックしてハンドルを消します。たいていは何か絵が選択されたままでは、次の絵を追加することはできません
クリップアートのふきだしでは、中に文字を入力することができます。このときも、まず文字入力したい場所でクリックします。すると、吹き出しの中の文字を入力する場所に文字入力カーソル(点滅するたて棒)があらわれ、文字入力状態になります。
図形描画ツールバーにある「図形の調整」を使うと、重なった図形の重なり具合を入れ替えることができます。このツールバーには、図形にすることのできるさまざまな加工の道具がそろっています。
図形の上で右クリックすると、その図形にできるさまざまな加工のリストが現れます。ダブルクリックしても図形の変更に関するウィンドウが開きます。(写真をダブルクリックすることはおすすめできません。)いろいろやってみましょう。
図形を消すときは、まず図形をクリックして選択状態にしてからDeleteキーをおします。全部消したいときは、「編集」の「すべてを選択」をクリックしてからDeleteキーをおします。(ふきだしの中に文字入力カーソルがある状態では消すことはできません。)
いずれにしても、カーソルの形に注目しながらクリックして、どれをどうしたいのかを先に選んでおかなくてはなりません。
8.用紙をはがきにする
最後になりましたが、年賀状を作り出す初めには、用紙をはがきにしなくてはなりません。これには、「ファイル」-「ページ設定」から、用紙をはがきのたてまたは横にします。後からもできますが、せっかく作った形がくずれてしまったり入らなくなってしまったりするので、必ず初めに設定するようにしましょう。
ではがんばってやってみましょう。 情報教育アドバイザー
広田さち子
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| TOPへ | |||||||||||||||||||||||||||||||||||||||||||||||||||
|
パソコンクラブ通信 ~その9~H13.1.31 電子紙芝居を作ろう
スーパーYUKIを使って
1.スーパーYUKIとは
スーパーYUKIは、いくつかの画面を次々に見せて、何かを説明したり紹介したりする、「プレゼンテーションソフト」の一つです。一つ一つの画面のことを、ここでは「カード」と言います。
1枚のカードの中にいくつかの「枠」を作ります。「枠」には、文字枠、絵の枠、ボタン枠などいろいろな種類があります。こういった枠とカードを上手に使うと、電子紙芝居を作ることができます。
2.スーパーYUKIの画面
他のソフト(ワードなど)とはずいぶん画面の形が違っています。
画面上部にアイコンがならんでいますが、これをスーパーYUKIでは「メニュー」と言っています。また、マウスポインタをあわせても、説明が出てきません。アイコンをよく見て見当をつけてください。(付録にあります。)
3.ファイル
スーパーYUKIでは、ファイルではなく「カードボックス」、フォルダではなく「カードボックスケース」と言います。一つのファイルに複数のカードが入っているのが普通なので、こういう呼び方になっているようです。
4.スーパーYUKIを始める
スーパーYUKIを始めると、クラスや名前を入力する画面になります。(ログイン画面といいます) パソコンクラブは、6年5組になっています。名前の欄をクリックすると名前が出てくるので、自分の名前を選択します。
始めたときの名前でカードボックスケースが作られます。カードボックスはこの中に作成します。
カードを作っていくときは、イントラバケッツなどと同じように、まず枠を作ってから、この操作したいもの(ここでは枠)を選択してから始めます。
では、おもしろい紙芝居を作ってください。
情報教育アドバイザー
広田さち子
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
| TOPへ |